A sigla AJAX Significa: JavaScript assíncrono e XML
Ajax é um recurso que sempre esteve presente no browser, o de fazer request de serviços de um servidor web. Quando você abre o browser e digita 'www.google.com' e pressiona enter seu micro faz uma solicitação (resquest) ao servidor web do google que responde com a sua home page. Já há um bom tempo este recurso foi diponibilizado aos programadores via JavaScript pelo browser.
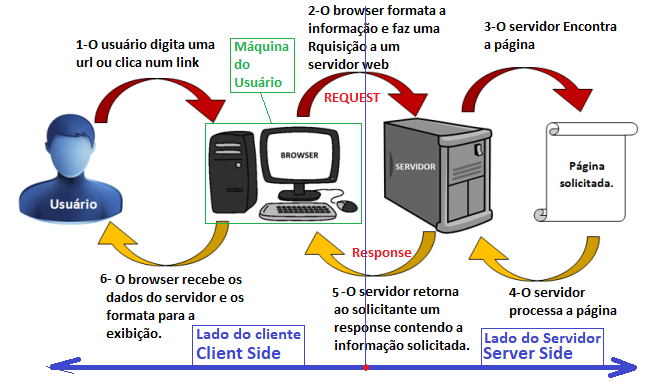
Para entender o funcionamento do ajax em primeiro lugar precisamos lembrar como funciona o processamento de uma página na web tanto do ponto de vista do servidor web como do browser que solicitou a página.

Em segundo lugar precisamos entender o significado de requisições síncronas e assincronas.
Processo Síncrono
Um processo sincrono significa que um processo ao fazer uma requisição ao servidor aguarda a resposta do servidor até que ele responda, como, por exemplo, a transferência de uma imagem ou o reload de uma página.
Importante: Enquanto estiver carregando a página o operador pode apenas esperar, a página fica travada ou inacessível até sua carga completa.
Processo Assíncrono
Um processo Assincrono significa que ao fazer o request do recurso o browser NÃO aguarda a
resposta do servidor ou o término do processo para processar, ou seja, ele dispara o processo solicitando
o recurso do servidor e monta a página mesmo faltando algo e, assim que receber o retorno do servidor, ele
( o browser ) recebe a notificação e ai processa as informações complementando o que faltava para montar
a página. Enquanto o processo de resporta nao termina o browser não fica travado para o usuário e com
isto o usuário pode interagir com o browser como, por exemplo, preencher um campo ou pressionar
um botão.
O AJAX
O AJAX NÃO é uma linguagem de programação mas sim um recurso nativo do browser (processo de request) que foi colocado a disposição dos programadores pelo DOM/XML do web Browser.
E não é coisa nova não, desde o IE4 já estava disponível mas foi pouco utilizado.
Esse recurso nada mais é que o XMLHttpRequest ou a solicitação de uma página para o servidor web.
Portanto, para usar o AJAX não é necessário nenhum recurso externo ao browser exceto um servidor para enviar as requisições e receber os dados.
O AJAX apenas usa uma combinação :
• Um objeto XMLHttpRequest interno do navegador para fazer um request e solicitar dados a um servidor da web.
• Usa o JavaScript e HTML DOM para exibir a resposta do servidor e usar os dados no documento corrente, tipo, innerHTML.
A sigla AJAX pode ser meio enganadora porque menciona XML mas os aplicativos AJAX, além do XML, podem
transportar dados como texto sem formatação ou
texto JSON ou qualquer resposta que o servidor possa
enviar em qualquer formato, até criptografado.
O AJAX permite que as páginas da web sejam atualizadas de forma assíncrona, trocando dados com um servidor da web nos bastidores. Isso significa que é possível atualizar partes de uma página da web, sem recarregar a página inteira.
Isso fica evidente ao notar-se que a url não muda apesar do conteúdo da página ter mudado.
Como utilizar o AJAX - Resumo:
o AJAX é sinônimo de request assincrono via XMLHttpRequest que é um recurso nativo do browser.
Contudo, podemos fazer seguintes métodos de requisição / request assincronos ao servidos:
• GET : Quando solicitamos informações ao servidor. Retorna apenas dados.
• POST : Quando enviamos dados ao servidor.
• PUT : Quando atualizamos dados no servidor, ou seja, os dados anteriores são apagados.
• DELETE : Quando desejamos eliminar informações do servidor.
• HEAD : O método HEAD solicita uma resposta de forma idêntica ao método GET, porém
sem conter o corpo da resposta.
• CONNECT : O método CONNECT estabelece um túnel para o servidor identificado pelo recurso
de destino.
• OPTIONS : O método OPTIONS é usado para descrever as opções de comunicação com o recurso
de destino.
• TRACE : O método TRACE executa um teste de chamada loop-back junto com o caminho para o
recurso de destino.
• PATCH : O método PATCH é utilizado para aplicar modificações parciais em um recurso.
Notas :
1-Ao enviar as requisições o servidor sempre retornará o status da tarefa. Pode ser OK (200) e, neste caso, o servidor retorna informações. Contudo ele também pode retornar o status de erro como 404-não encontrado(not found) ou 501-Bad gateway (erro de servidor).
2-Sempre será necessário um servidor web para que o o AJAX funcione porque o mecanismo exige isso. Portanto ao fazer isso, por exemplo, localmente no seu micro o processo não irá funcionar exceto se estive dentro de um web server.